Watching a video on a website wasn’t always as simple as clicking “Play.” In the past, viewers had to download third-party plugins — a slow, inconvenient, and sometimes insecure process. Nowadays, embedded HTML5 video players are standard for website owners looking to add video elements to their pages and deliver smooth viewing experiences.
If you’re looking for an MP4 player for your website, an easier way to host virtual company events, or a better video solution for your blog, read on to find the best HTML5 video player for you.
What’s an HTML5 video player?
An HTML5 video player embeds videos directly on websites and apps using HTML code. So instead of relying on third-party plugins like Adobe Flash or QuickTime, website owners can directly offer these videos on their sites.
HTML5 is the most recent version of HTML, which is the standard markup language for creating and customizing webpages. If you’ve ever seen <b> used to make bold text or <p> to define a paragraph, those are HTML tags in action. And when HTML5 launched in 2008, the <video> and <audio> tags were introduced, fundamentally changing how we embed videos on websites.
With HTML5, website owners can customize their videos by adding HTML video controls, including buttons for play, pause, seek, and volume. They can also serve videos across major web browsers like Chrome, Safari, and Firefox, providing faster and more seamless viewing experiences.
Whether you’re adding a video explainer to your blog, a tutorial to your Google Slides presentation, or a customer testimonial to your landing page, HTML5 is the way to go.
Upload a video now →
Top 4 HTML5 MP4 players for your website
There are plenty of HTML5 video players, each with unique benefits, use cases, and standout features.
Here, we’ll break down the top HTML5 web video players available so you can find the one that best fits your needs.
1. Vimeo HTML5 video player
Vimeo is an ad-free HTML5 video platform that offers built-in tools to create, host, customize, embed, play, and monetize high-quality videos across the web.
Pros
- Customization: Add your own video elements, including colors, logos, thumbnails, video controls, chapters, and captions for a fully tailored experience.
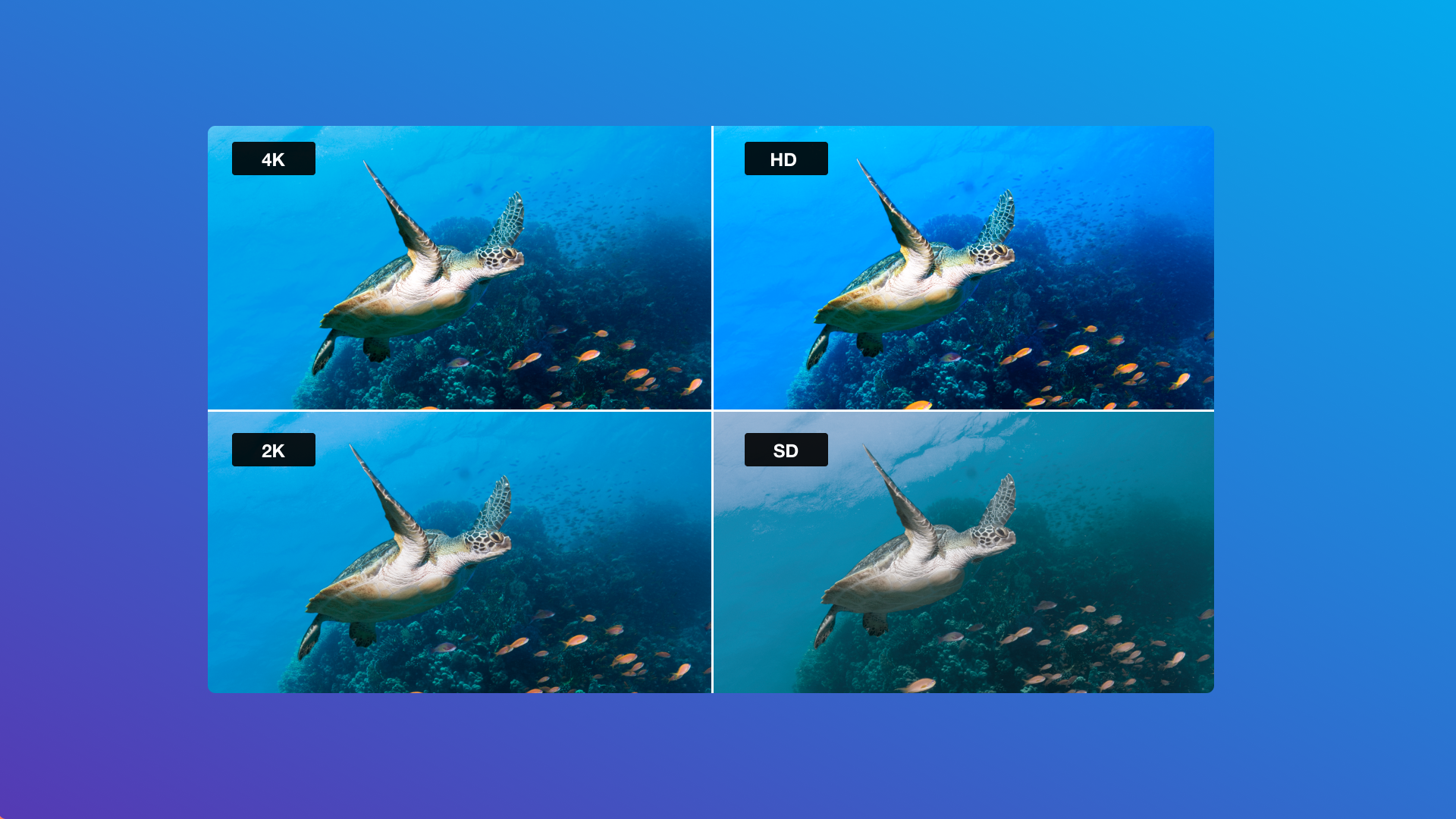
- High-quality videos: Vimeo supports 4K, 8K, HDR, and Dolby Vision HTML5 videos for fast and high-quality playback across devices.
- Ad-free experiences: Your audience won’t see any ads before, during, or after a video.
- Interactive features: Convert and engage viewers with interactive video features like hotspots, time triggers, and clickable overlays.
- Live streaming capabilities: Vimeo’s adaptive and high-definition live streaming capabilities give you the peace of mind to go live for your virtual events, webinars, and broadcasts.
Cons
- Various pricing tiers: You’ll need to upgrade from the free version to access some privacy settings and customization tools.
Recommended for: Everyone from creative professionals and marketers to small businesses and enterprises.
Upload a video and give it a try →
2. Kaltura video player
Kaltura is an HTML5 video player offering specialized solutions for corporate communications, educational institutions, and learning and development teams.
Pros
- Specialized packages: Kaltura provides solutions for specific video needs, such as virtual classrooms, employee training webinars, and online workshops.
- Plugin options: Customize the video player in websites by integrating plugins for ad networks, transcriptions, 360-degree videos, and more.
- AI-powered insights: The Work Genie feature provides personalized recommendations for your organization by learning directly from your internal databases.
Cons
- Costly add-ons: Integrations and plugins can cost extra on top of tiered pricing plans.
Recommended for: Corporations, educational institutions, and marketing teams.
3. Video.js
Video.js is an open-code HTML5 video player that offers an extensive collection of plugins and has editable source code.
Pros
- Free access: Since Video.js is an open-source framework, it’s free for all.
- Hundreds of plug-ins: Customize videos with hundreds of plug-ins for platforms like Vimeo, Google Analytics, and Chromecast.
- Transparency: Developers and users can access API documentation, instructional guides, and source code.
Cons
- Complexity: Video.js may be inaccessible for people lacking dev experience.
Recommended for: Developers looking to customize their video playback on websites using plugins and API access.
4. THEOplayer
THEOplayer is an HTML5 video player commonly used for over-the-top (OTT) streaming on smart TVs.
Pros
- SDKs: Customize your HTML5 video playback with software development kits (SDKs) for specific gaming consoles, set-top boxes, and web browsers.
- Monetization: Use THEOads to integrate paid placements and generate revenue from your videos.
- Low latency streaming: THEOplayer supports low-latency streaming to minimize broadcast delays.
Cons
- Enterprise pricing: You must contact their sales team for monthly pricing, which generally starts at hundreds of dollars.
- Complexity: THEOplayer is geared toward developers who can customize their HTML5 videos with SDKs and APIs, so it may not be an entry-level option for small businesses and independent creators.
Recommended for: Large businesses looking to launch video ads or live streams across smart TVs.
Key benefits of using an HTML5 video player
HTML5 video players offer a range of benefits for anyone wanting to embed videos on their website or app, from marketers running PowerPoint presentations to seasoned videographers showcasing their latest creations.
Here’s why HTML5 video players are so helpful:
- Fast: Viewers don’t have to waste time downloading an external plugin to watch a video; they can simply press “Play” for a quick and secure experience.
- User-friendly: Developers can add the HTML video tag to their website code, saving valuable time and resources.
- Versatile: HTML players are supported by the most prominent web browsers, like Chrome, Safari, and Firefox, and are available in different video formats, like MP4 and WebM.
- Customizable: You can customize HTML5 video players with website-specific branding, interactive buttons, closed captions, and transcriptions.
- Scalable: Viewers can access HTML5 video players across devices, including smartphones, desktops, and tablets, for easy watching and accessibility.
FAQ
Which browser supports HTML5 video players?
All major web browsers, including Google Chrome, Safari, Mozilla Firefox, and Microsoft Edge, support HTML5 video players.
What’s the best video format for HTML5?
There’s no single best video format for HTML5, but many different formats exist, including MP4, WebM, and Ogg. The best format will depend on your development needs, HTML5 video player, and browser specifications.
Why do I get HTML5 “Video not found?”
Your HTML5 video player might display a “video not found” or "this video does not exist" error message for a few reasons: You may need to update your browser, change your privacy settings, or correct your embed code.
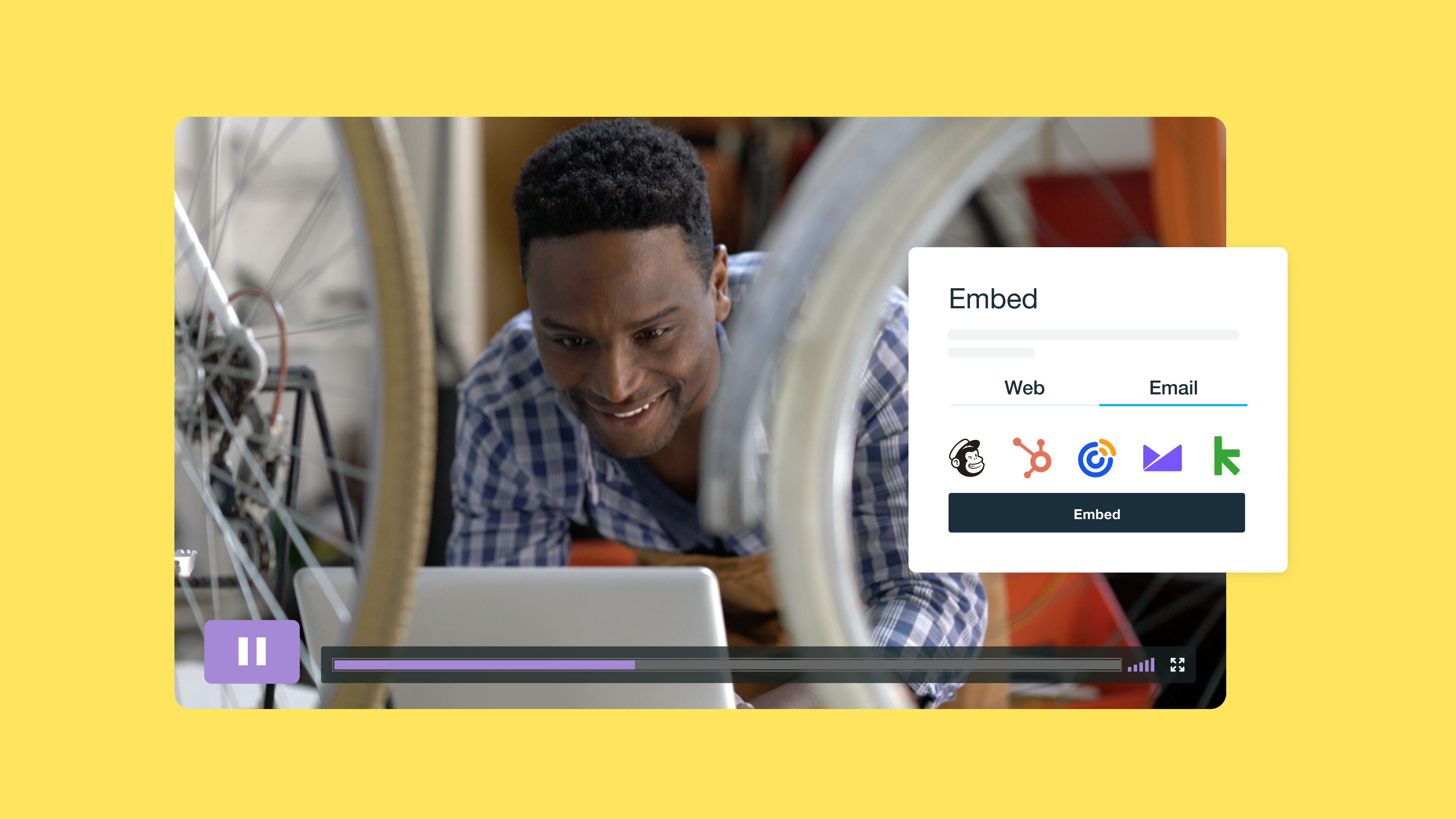
For Vimeo, if you embedded a video set to the unlisted privacy setting, your embed code might be missing a parameter that allows this video to play. You can find it in your video’s Embed tab.
Enhance your video content with Vimeo’s high-quality, ad-free player
While there are many options, Vimeo’s online video player stands out for its customization options, ad-free experiences, and exceptional video quality. With Vimeo, you don’t have to just copy and paste your media to a webpage — you can tailor it to align with your brand’s vision and deliver a fully customized and engaging experience.
From adaptive live streaming to interactive elements, Vimeo offers the next-level solutions you need to embed your videos across the web and boost conversions.